Vissza design, grafika és webdesign cikkekhez
Illustrator low-poly tutorial
A technikát eredetileg a 3D grafikában használták azzal a céllal, hogy a bonyolult objektumokat relatív gyorsan tudjanak megjeleníteni a különböző platformok. A tervezésben néhány éve indult az a folyamat, amely során a különböző felhasználói felületek arculata folyamatos egyszerűsödik, ezáltal jöhetett divatba low-poly, mint illusztrációs eszköz.
Ebben a segédletben, tutorialban a low-poly ábrák elkészítéséhez szükséges szoftveres ismereteket tekintjük át. Az írásnak az elsődleges célja, hogy a nálunk tanuló, tanfolyami résztvevőknek segítséget nyújtson órai és otthoni feladataik elkészítéséhez. Így nem minden lépést magyarázunk el részletesen, hiszen azt feltételezzük, hogy az olvasó részt vesz/vett az Illustrator tanfolyamon vagy valamelyik komplex képzés Illustrator modulján.
Első lépés
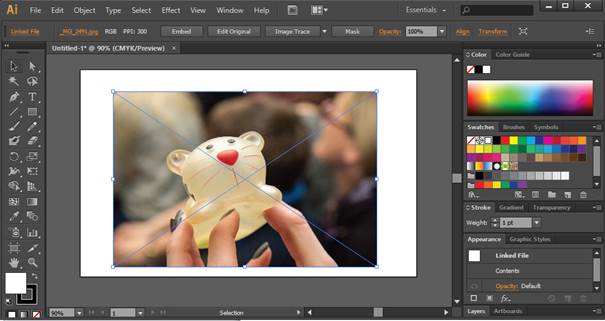
Keressünk az Interneten egy referencia képet, amelyet a File -> Place parancsával szúrhatunk be az Illustrator programba.

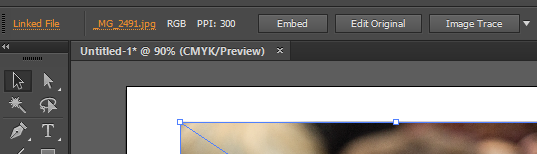
Kattintsunk az Control panelon az Embed gombra, így mentéskor a beszúrt raszteres kép bemásolásra kerül az Illustrator fájlba. Ennek az az előnye, hogy később - akár egy másik számítógépen - az eredeti minőségben érhető el a kép anélkül, hogy azt külön állományként továbbítani kellene. Természetesen a beágyazás következtében az AI fájl mérete jelentősen megnövekedhet.

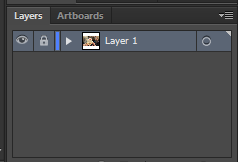
Ezt követően a Layer panelon zároljuk a referencia réteget, azért hogy későbbi munkánk során nehogy véletlenül kijelöljük vagy módosítsuk azt.

A zárolás után hozzunk létre egy új réteget, ugyanis az Illustratorban minden objektumot valamilyen rétegre kell elhelyezni. És mivel a zárolt réteg tatalmát nem tudjuk módosítani, ezért értelemszerűen nem tudunk új elemet sem hozzá adni.
Második lépés
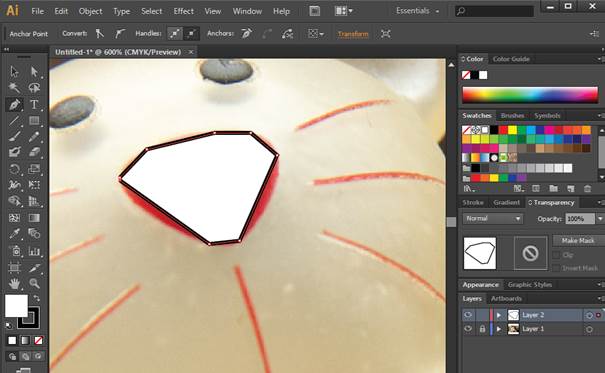
A sokszögek létrehozása előtt állítsuk be a vonal színét feketére, a kitöltés színét pedig fehérre.

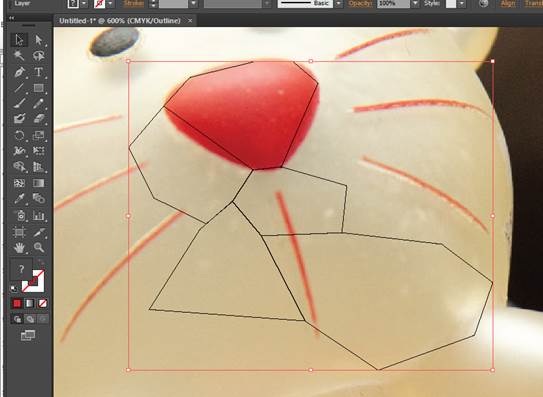
Hozzuk létre az első sokszöget úgy, hogy az csak egyenes vonalszegmensekből álljon. Azért használjunk csak „szögletes” vonalakat, mert ebbe a grafikai stílusba nem férnek bele görbék.

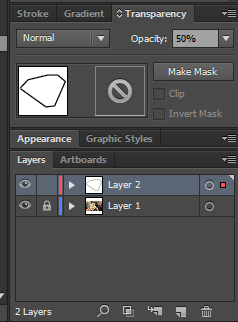
A sokszög létrehozása után az Illustrator Transparency panelján állítsuk be az átlátszóságát (Opacity) 50%-os értékre, így egyszerre fogjuk látni a referenciaképet és az alakzatot.

Azért, hogy a következő rajzolásnál már ne kelljen újra beállítani az Opactiy-t, ellenőrizzük az Appearence panelon, hogy a panel helyi menüjében a New Art Has Basic Appearence nincs bekapcsolva. Ha pipa szimbólumot látjuk a parancs neve előtt, akkor kattintsunk a feliratra a kikapcsoláshoz.

Ha mindent jól csináltunk, akkor a további alakzatoknál már nem szükséges külön a körvonal, a háttér és az Opacity beállításokat elvégezni, mert az Illustrator megjegyzi azokat.
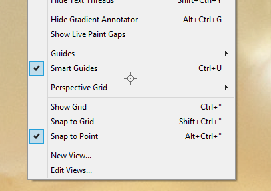
Hasznos segítség lehet továbbá az Illustrator rajzprogram Smart Guide funkciója is, amely lehetővé teszi, hogy könnyedén rajzoljuk egymás mellé az egyes polinomok illesztési pontjait. A Smart Guide funkciót a View menü alatt kapcsolhatjuk be.

A további sokszögek rajzolását akkor érdemes elkezdeni,
amikor az egér ikonja előtt zöld színnel megjelenik a „anchor” felirat. Arra
vigyázzunk, hogyha Pen tool ikonja mellett egy – jelet is látunk,
akkor az adott csomópontot törölni fogja! Ilyenkor kezdjük másik csomópontból a
rajzolást.
Megjegyzés: néha az ENTER billentyű megnyomása segít megoldani a problémát.
Harmadik lépés
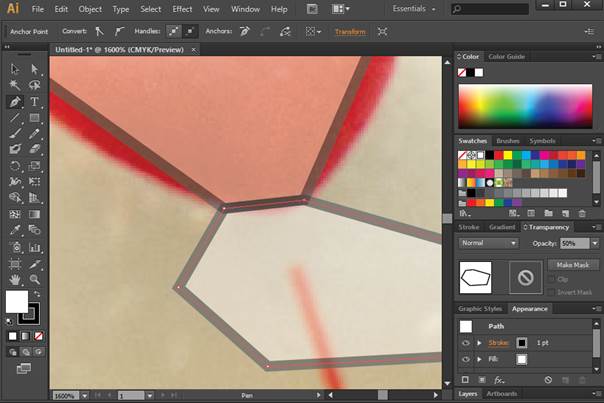
Következő lépésben hozzuk létre a sokszögeket úgy, hogy ne legyen rés az egyes alakzatok között. A különböző alakzatok formájára és méretére nehéz általános tanácsot adni, ezek a paraméterek ugyanis nagymértékben attól függnek, hogy a kiválasztott referenciakép felületén lévő színek és fénytörések hogyan jelennek meg.

Negyedik lépés
Ha készen vagyunk az alakzatok létrehozásával, akkor a
következő feladat a sokszögeket találkozási pontjainak illesztése.
A csúcspontokat a Lasso eszközzel ki tudjuk a
legkönnyebben kijelölni, majd a Control panelon található igazítás
eszközök segítségével egymásra illeszteni.


Ötödik lépés
Kattintsunk a CTRL billentyű nyomva tartása közben az alakzatok rétegének „szem” ikonjára. Ezzel bekapcsoljuk az úgynevezett Outline módot, amivel az adott réteg objektumainak mindössze a körvonalai lesznek láthatók. Így sokkal könnyebb lesz a színek kiválasztása és a grafikai elemek meghatározása.


Ezt követően CTRL+A billentyűkombináció segítségével jelöljük az összes alakzatot a rétegen. Majd keressük meg a Tools panelon a Live Paint Bucket eszközt.

Az eszköz használat közben automatikusan jelöli azokat a színnel kitölthető felületeket, amely felett az egér elhalad.
A kitöltő színt az ALT billentyű nyomva tartása mellett bal egér gombbal történő kattintással választhatjuk ki – a szín megjelenik az eszköz ikonja felett egy kis négyzetben – majd újabb, immár ALT billentyű nyomva tartása nélküli bal egér gombbal kattintva adhatjuk a kitöltést az adott objektumra.

Ha végeztünk a színezéssel, akkor az Outliner nézetből ugyanazzal a módszerrel léphetünk ki, mint ahogy beléptünk oda. (Lásd fent.)
Utolsó lépésként már csak a kitöltések átlátszóságot kell vissza állítani 100%-ra a Transparency panel segítségével. Természetesn egyszerre jelüljük ki (CTRL+A) az összes sokszöget az Illustratorban és ne egyesével hajtsuk végre ezt a műveletet!
Illustrator tanfolyam
Hallgatóink készítették az órán
A Grafikus OKJ és a Designer tanfolyamon készült munkák a Illustrator modul elvégzése után.