Perspective Grid Illustratorban
Ebben a tutorialban az Illustrator egy speciális eszközét mutatjuk be.

1. Nyissuk meg az Illustratort és hozzunk létre egy új munkaterületet az alábbi képen látható értékekkel.

2. A View menüben kapcsoljuk be a Show Grid és a Snap to Grid opciókat.

3. Nyissuk meg a Guides & Grid panelt (Illustrator menu -> Preferences, PC-n Edit menüben található).

4. Állítsuk a Gridline every értékét 100px-re a Subdivisions értékét pedig 10-re.

5. Hozzunk létre épületeket az alábbi képen látható módon. Minden épület rendelkezik egy másolattal. Erre azárt van szükség mert minden épületnek két oldalát fogjuk látni. Készítsünk egy világos és egy sötét változatot.

6. Nyissuk meg a Windows -> Symbols panelt.

7. Jelöljük ki az egyik épületet (ablakokkal együtt) és húzzuk be a Symbols panel egy üres területére. Ezáltal szimbólummá mentettük az objektumot, amely meg fogja könnyíteni a későbbi lépéseket.

8. Alakítsük egyesével szimbólummá az összes épületet. Az alábbi képen vörössel jelzet területre kattintva át tudjuk állítani a Symbols panel nézetét (Large List View).

9. Miután végeztünk, töröljük ki az eredeti objektumokat (a szimbólumok természetesen megmaradnak).

10. Válasszuk ki a Perspective Grid Tool-t.

11. Kattintsunk duplán a Perspective Grid Tool-ra és határozzuk meg az értékeket az alábbi képen látható módon. Az eszköz rendelkezik egy Active Plane Widget elnevezásű kis panellel, amely az alábbi képen a bal felső sarokban látható. Amennyiben nem találjuk, húzzuk el az eszközkezelőt, néha mögé kerül.

12. Az alábbi képen látható, hogy a Perspektívikus Rácsot kedvünkre alakíthatjuk. fogjuk meg a vörössel keretezett részt és húzzuk felfelé.

13. Válasszuk ki a Perspective Selection Toolt. Ezzel az eszközzel tudjuk pozícionálni a létrehozott szimbólumokat.

14. Szeretnénk ha tapadnának az elemek a perspektíva rácsra. View -> Perspective Grid -> Snap To Grid (ha nem aktív, kapcsoljuk ki a sima rács Snap To Grid opcióját).

15. Az Active Plane Widget panelen (alábbi képen keretezve) kattintsunk a kocka bal oldalára. Ezzel meghatároztuk a program számára, hogy a Perspektíva rács bal oldalát használjuk. Huzzuk be az egyik világos épületet a Symbols panelből. A Snap To Grid opció aktív így nem lesz problémánk a pontos pozícionálással (tipp: egér helyett a kurzor gombokkal is pozícionálhatjuk az elemeket).

16. Kattintsunk az Active Plane Widgeten belüli kocka jobb oldalára. Ezáltal a Perspektíva rács jobb oldala lesz aktív. Húzzuk be az előbbi épület sötét változatát.

17. Húzzuk be a következő épület világos változatát és pozícionáljuk az alábbi képen látható módon. (Ne felejtsük el az Active Plane Widgetet a megfelelő oldalra állítani a szimbólum elhelyezése előtt).

18. Ez a lépés kicsit trükkös lesz. Először húzzuk be az épület sötét változatát a Perspektíva jobb oldalára, ahogyan az alábbi képen látjuk (Active Plane Widget a jobb oldalon!).

19. Miután elhelyeztük a fenti ábrának megfelelően, tartsuk folyamatosan nyomva az 5-ös billentyűt, és húzzuk balra. Ezáltal illeszkedni fog a két objektum éle.

20. A Jobb egérklikk -> Arrange -> Send To Back opcióval küldjük hátra az objektmot.

21. Helyezzük el a többi épületrészt az előbbi módszer segítségével.






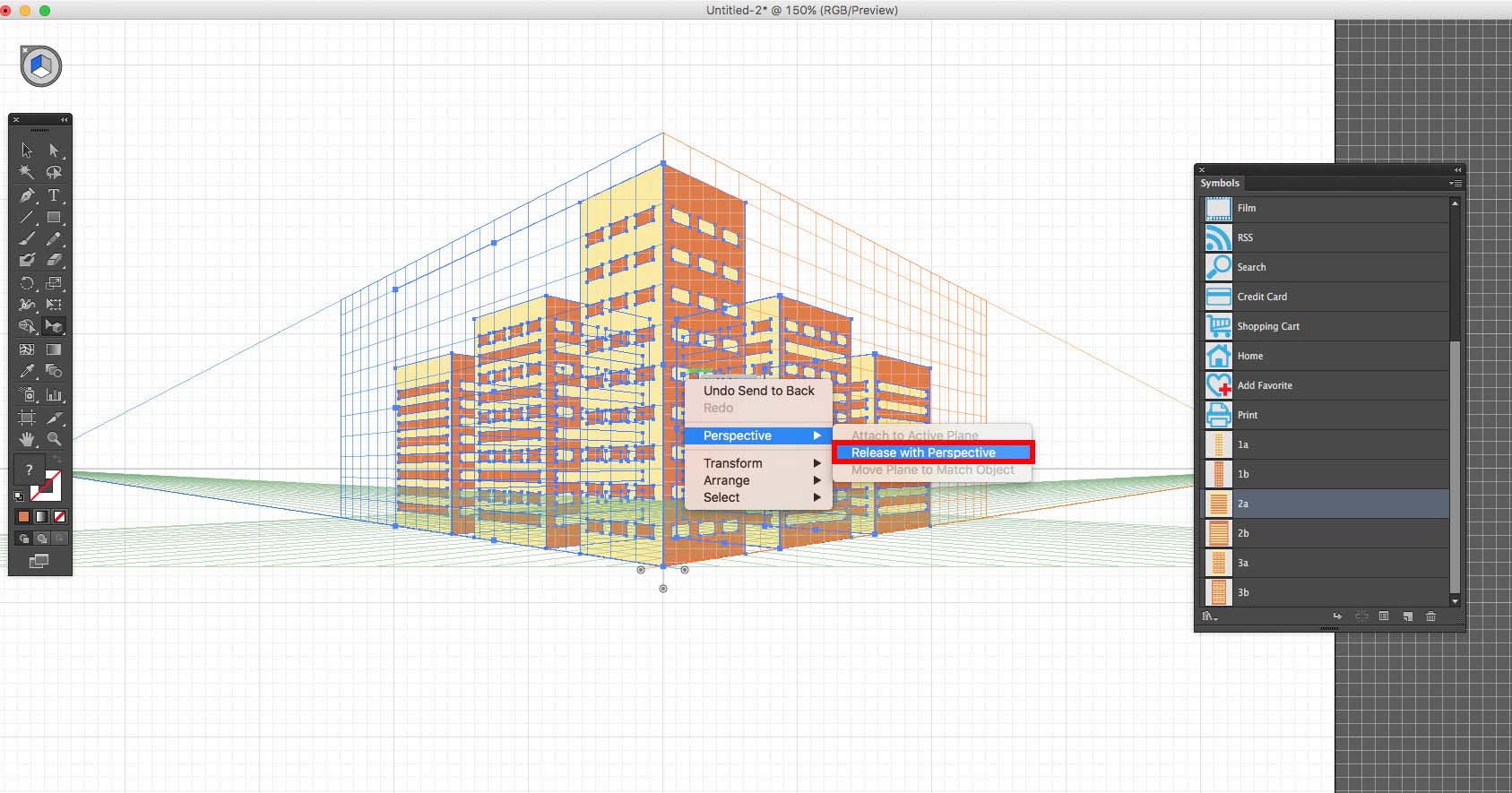
22. Ha elkészültünk az épületekkel, jelöljük ki azokat (Még mindig a Perspective Selection Tool-t használva). Kattintsunk jobb egérgombbal a kijelölt objektumokra és válasszuk a Perspective -> Release with Perspective opciót. Leválasztottuk az objektumokat a perspetíva rácsról, akár ki is törölhetjük azt.

23. A Perspektíva rács eltüntetése emberpróbáló feladat. Először is győződjuk meg arról, hogy a Perspective Grid Tool-on állunk, majd kattintsunk az Active Plane Widget kilépés (x) gombjára.

24. Ungroup-oljuk kétszer! egymás után az objektumcsoportot, hogy minden egyes elemét külön-külön tudjuk szerkeszteni.

25. A Gradient panel és a Gradient Tool segítségével adjunk Lineáris színátmenetet az elemeknek. Az alábbi képeken láthatunk pár tippet, természetesen eltérhetünk tőle, de figyeljünk arra, hogy a bal oldali épületrészek legyenek világosabbak.



26. Ha elkészültünk a feladattal, találjunk ki egy önálló grafikát a technika alkalmazásával.

Tutorialok:
Tanfolyamok:
- Kiadványszerkesztés tanfolyam
Photoshop, Illustrator, Indesign - Illustrator tanfolyam
Vektorgrafika tanfolyam - Grafikus OKJ tanfolyam
E-000080/2014/A001


