Vissza design, grafika és webdesign cikkekhez
Webes tipográfia – Flat webdesign 2
A weben nemrégiben még csak néhány egyszerű betűtípusra és betűméret változtatására korlátozódott a tipo. A webes technika fejlődésének köszönhetően azonban a webdesignerek tipográfiai lehetőségei ma már szinte megegyeznek a kiadványszerkesztőkével.
A korai webdesignerek 1995-től használhatnak különböző betűtípusokat a weboldalakon, a legendás Netscape ugyanis ekkor vezette be a font tag-et, amelynek a segítségével számítógépre telepített betűtípusokat használhattunk a weboldalon. Később a font bekerült a HTML 2 szabványba, így elérhetővé vált más böngészőkben is. 1998-tól a CSS 2 szabvány kiadása után kezdtek megjelenni a webdesign területén az olyan fejlettebb tipográfiai hatáskeltők, mint például betűköz vagy a sorköz megadásának lehetőségei. Az igazi nagy áttörésre 2011-ig, a CSS3 megjelenéséig kellett várni, ez tartalmazta ugyanis a font letöltő modult, amely lehetővé teszi olyan betűtípusok alkalmazását, amelyek nincsenek közvetlenül telepítve a felhasználó számítógépére.
Mivel a CSS 3 szabványt szinte valamennyi nagyobb böngésző implementálta, megnőtt az érdeklődés a webes betűtípusok és a webes tipográfia iránt. Az általános tipográfia gazdag nyomtatott és webes szakirodalommal rendelkezik, mi azonban elsősorban a mai design trendnek megfelelően a Flat designra koncentrálunk, és azokat a betűtípusokat dolgoztuk fel, amelyek ehhez a stílushoz kapcsolóhatók.
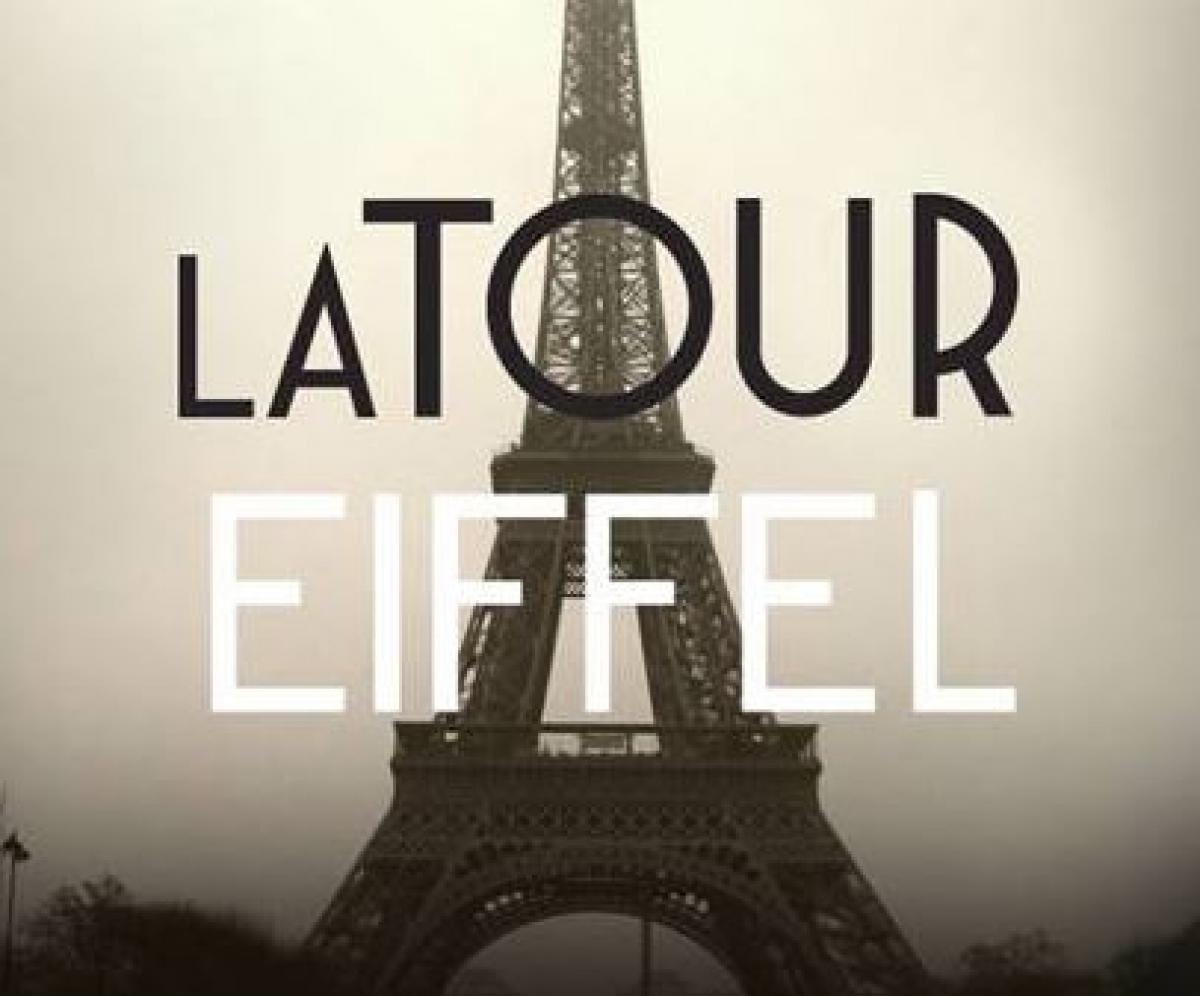
Általánosságban a Flat design többi grafikai eleméhez hasonlóan a betűkre is jellemző az egyszerűség, a könnyű olvashatóság, a letisztult formák. A designerek leggyakrabban az úgynevezett sans-serif (talp nélküli) betűtípusokat választják, amelyeket egy, esetleg két különböző vonalvastagságban használnak. Fontos, hogy a vékonyabb, keskenyebb vonalú betűtípusoknál ügyelni kell a megfelelő méret kiválasztására, mivel a kisebb méretek esetén nem biztos, hogy megfelelő kontrasztot tudunk elérni, így a szöveg könnyen olvashatatlanná válik.
A betűkeverés nem általános, de néhányan a sans-serif mellett újszerűbb vagy különlegesebb betűképet is használnak és természetesen a Flat design trend is betartja a több száz éves, klasszikus szabályt: egy projecten belül kettőnél több betűtípust nem használunk! Ha keskenyebb betűképet preferálsz, akkor érdemes nagyobb méretet választani hozzá.
A betűk színe általában fehér vagy fekete, a színes betűk használata nem általános, a díszítés szinte soha nem jelenik meg.
Az alap betűképek mellett a szavak használatában is a minimalizmus dominál, a szövegek nyelvezete egyszerű, az érthetőségre és a lényegre törekvés jellemzi őket. Flat design alapstílusához a terek használata jelentőséggel bír, lásd korábbi Flat design vs. webdesign című cikkünket. A szövegek elhelyezésénél is fontos, hogy megfelelő helyet biztosítsunk, ez alatt mind a szavak körüli, mind pedig a betűk közötti szellősséget értjük.
Tanfolyam a témában:
- Webdesigner weboldal készítés tanfolyam
- Webfejlesztő tanfolyam
- WEB programozás - alap
- WEB programozás - haladó
- Webszerkesztő honlap készítés
Jellemző betűtípusok
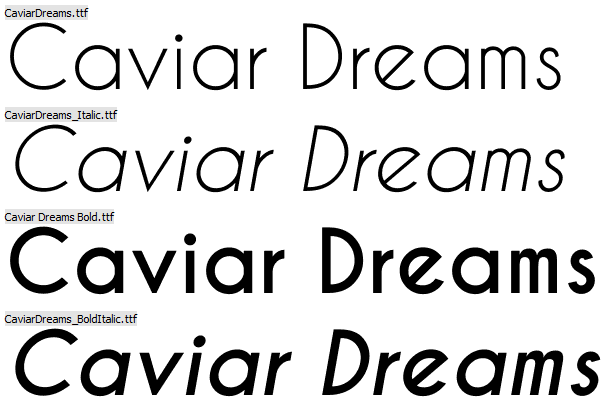
Caviar Dreams
A kerek betűkép egyszerre modern, egyszerű és jól olvasható különféle méretekben is annak ellenére, hogy a keskeny vonalvezetés kontrasztos hátteret igényel. http://www.dafont.com/caviar-dreams.font

FlexDisplay
Extra vékony betűtípus, nagyon elegáns, de nagyon keskeny vonásokat tartalmaz, amely kifejezetten nagyobb betűméretben történő alkalmazást feltételez. http://www.dafont.com/flex-display.font

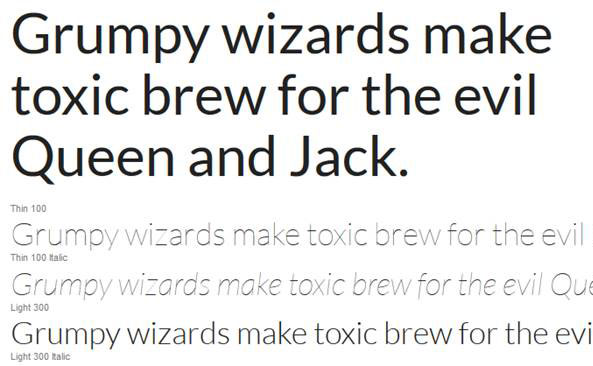
Lato
Lato egy egyszerű betűképű font, egyaránt jól olvasható kisebb méretekben és többféle vastagságban, éppen ezért talán az egyik legnépszerűbb betűtípus a Flat stílust használó designerek körében. https://www.google.com/fonts/specimen/Lato

Telegrafico
Egy verzális készlet (csak nagybetű van benne), vastag vonások és betűvonalak, modern kinézet és éles végződések jellemzik. http://www.dafont.com/telegrafico.font

Montserrat
Geometriai egyszerűség, kerek, majdnem könnyed érzet jellemzi. Jó választás a Flat stílusú webdesignhoz. http://www.fontspace.com/julieta-ulanovsky/montserrat

Primary Sans
A betűtípus kerek formája maga az egyszerűség.

Bariol
Kerek geometriájú, jól olvasható, „barátságos” betűtípus. http://typedia.com/explore/typeface/bariol

Deco Neue
A 20. századi modernizmusok megjelenését idéző Deco Neue jó választás nagyméretű, poszterszerű szövegek megjelenítéséhez. http://www.behance.net/gallery/Free-Typeface-NeoDeco/2919157